JavaScriptの学習を始めてから妻が唸っている頻度が増えました。
今日は教本に突然現れた『変数』の理解に苦戦しているようです。
そのため、今回はプログラミングにおける変数について説明します。
変数とは?
『変数』という言葉は数学とプログラミングでそれぞれ意味が少し異なります。
数学における変数
任意の(自由な)値をとることができる文字です。
中学数学で出てくる『y=ax+b』ようなxやyがよく知られている変数のイメージです。
どの数値でも入る可能性があります。
プログラミングにおける変数
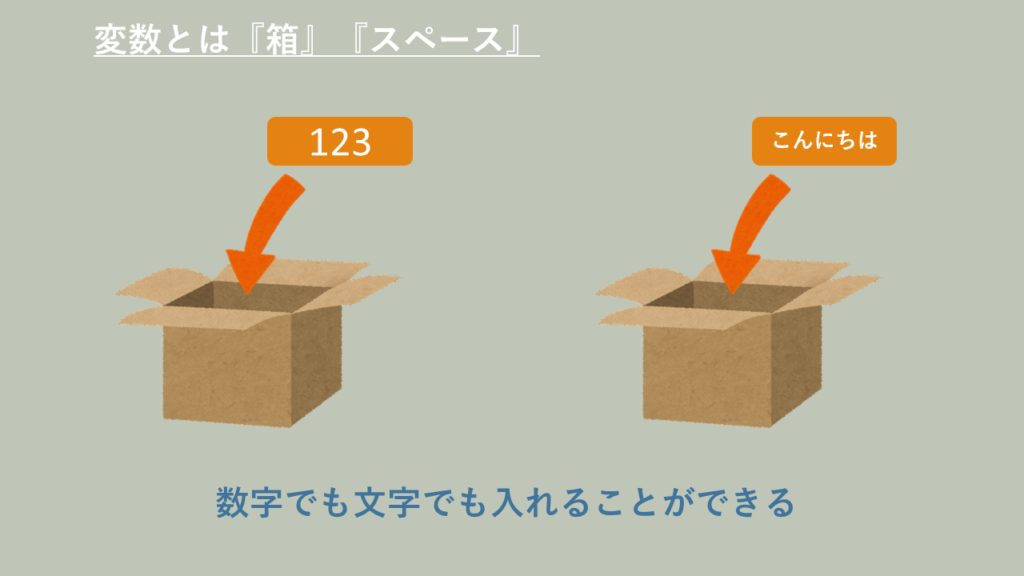
数値や文字列などを入れる箱やスペースのイメージです。
プログラミング言語によって箱やスペースの大きさや入れられるものがあらかじめ決められています。

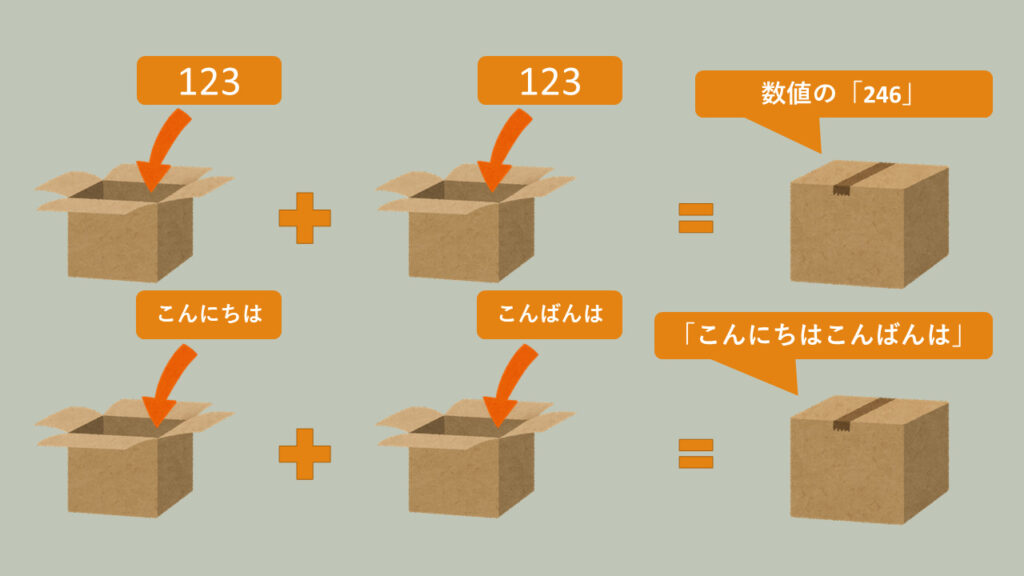
数字を入れた変数の場合、途中で計算(足す・引くなど)結果を上書きすることもできます。
文字列の場合も入れなおしたり(再代入したり)、文字列同士を結合させることもできます。

もし入れた箱の中身がめちゃくちゃで何を入れたかわからないとこうなります。

変数の取り扱い
上記のようにならないように変数を使うときには基本的には以下を行う必要があります。
宣言
変数に「名前」と「何を入れるか」を決めます。
スーパーマーケットで例えると、野菜売り場の特定の陳列棚やスペースにはキャベツが置いてある場所とトマトが置いてある場所は決められています。(見切り品を除き、かつ日によって場所がちがうことがありますが)
特定のスペースに「キャベツ(1玉)」とラベルやPOPを置き、そこには半玉ではなく1玉のキャベツを置く、と決めることが宣言になります。
初期化
宣言と同時に変数に「最初の値」を入れます。
変数に値が入っていないのに変数を使い、予期しないエラーの発生を防ぐことができます。
こちらもスーパーマーケットで例えると、陳列スペースに「キャベツ(1玉)」とラベルを貼って(宣言をして)、すぐにスペースの掃除をして空にしておくか、掃除をして入荷したキャベツを何個か置くイメージです。
野菜売り場で「キャベツ(1玉)」と書いてあるのを見つけて近寄ったときに、スペースが空で何もなければ「売り切れか~」と納得できますが、肉とか魚とかゴミが無造作に置いてあったら「えっ?」ってなりますよね。
代入
初期化以外の処理の中で変数に値を入れることです。
※この言葉も数学とは意味が異なります。
こちらも例えると、キャベツの陳列スペースに1個あったキャベツを取り除き、あらたに3個のキャベツを置くイメージです。
(単純な代入の場合)
変数の扱いはプログラミング言語によってまちまち
変数の扱い方(特に宣言や初期化)はプログラミング言語によって取り扱いのお作法に違いがあります。
たとえば、JavaScriptは数字も文字列も同じ『var』という宣言(例えでいうとラベル)をつければよいですが、他のプログラミング言語ではもっと厳格にラベルの規格が決められていたりします。
また、Python(ぱいそん)では宣言不要、初期化だけでOKです。
こちらはまた別の機会に説明したいと思います。