超入門編の本を1冊読み、学習用ノートパソコンも購入し、まずは手を動かしながらHTMLとCSSがどのようなものか理解を深めることにしました。
第1話はこちらから。
前回は、【<h1>】で囲んだ文字が大きくなったところまでだったよね。今日はどうして文字が大きくなるのか、HTMLの基本を説明していくよ。
とりあえず、全部の文章をタグで囲むのめんどくさい。
ま、まぁまずは説明していくから手を動かしながら慣れてみようか。
なぜ文字の大きさが変わるのか
ざっくり説明すると、htmlファイルをWebブラウザで開くと、ブラウザは【<>】の内容を解釈して「あ、h1タグね、じゃあこの大きさで出すか。」と判断して表示します。
この解釈についてはブラウザによって異なるので、同じタグで書かれた文字もブラウザによって表示のされ方が変わることがあります。
会社で使うシステムとかもChromeで開くときと、InternetExploreで開くときで表示が違うことがあるけどそういうこと?
そうだね、他にも理由はあるけど、この解釈の違いも理由の一つだね。
ブラウザ:WEBサイトを見るために使うソフトウェア、代表的なものにChrome、Microsoft Edge、Firefox、Safariなど。
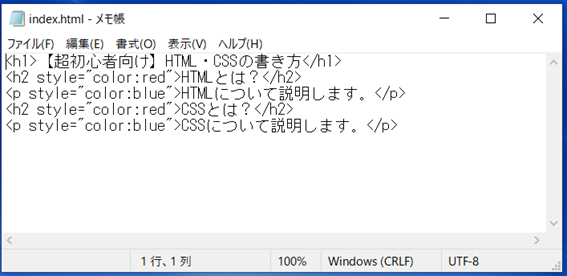
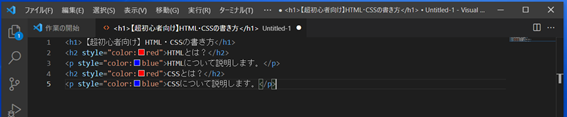
他のタグを使ってみましょう。こんな感じでいろいろ書いていきます。(内容はとりあえず考えなくて大丈夫です。)

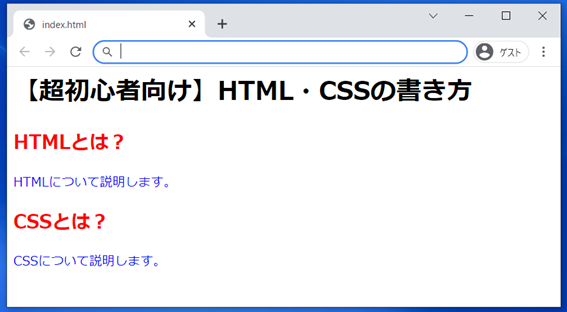
ブラウザで開くとこんな感じで囲むタグによって文字の大きさや色がかわっていきます。
H2タグやpタグの中に書いたcolorで文字色を指定しています。

テキストエディタをインストールする
HTMLでWebページを作るときは一文ずつこのタグで囲んでいくの?メモ帳だと相当大変だけどプログラマーとかWebデザイナーはみんなこんな大変なことしているの?
今まではメモ帳でもHTMLファイルを作れるよ、っていうことを伝えたかったんで、開発に便利なツールをパソコンに入れていこうか。
HTMLを始め、プログラムを書くにあたり、便利なツールがあります。
代表的かつ無料なもので「Visual Studio Code」がありますので、今回はこちらを使っていきます。
以下の手順でVisual Studio Codeをインストールします。
- Visual Studio Codeをダウンロードします。今回はWindows 64bit版を選択します。
- ダウンロードした「VSCodeUserSetup-x64-1.62.3.exe」(2021年11月時点)をダブルクリックし、ウィザードに従ってデフォルトの設定のままインストールを完了させ、起動します。

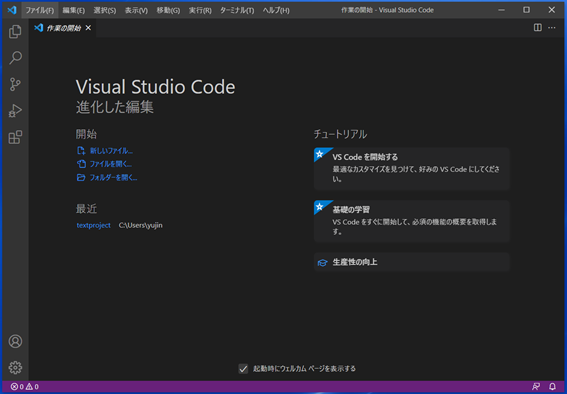
起動直後のメニューは英語表記になっていますが、これはメニューを日本語にしています。
日本語化にするには【Visual Studio Code 日本語】で調べると方法がでますので、こちらでは省略します。
1.「新しいファイル」をクリックします。

2.「言語の選択」をクリックします。

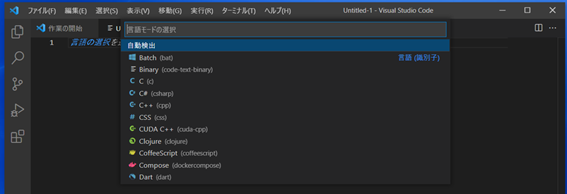
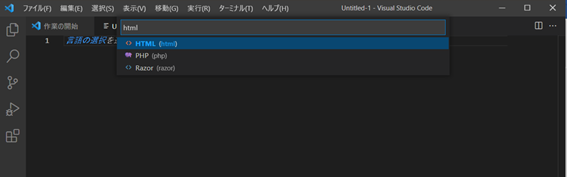
3.「言語モードの選択」でリストが表示されますので、【html】と入力して一番上にある【HTML(html)】をクリックします。


4.メモ帳で作成したhtmlのソースをコピペし、【index02.html】というファイル名で保存します。

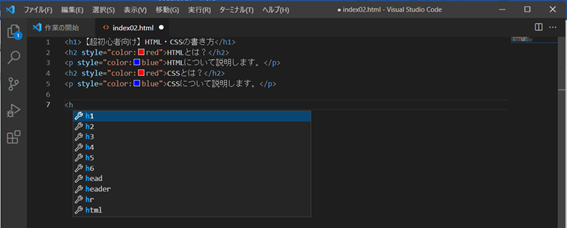
HTMLファイルをこのツールで編集するとき、「<h」と入力すると使いそうなものをサジェストしてくれたりします。

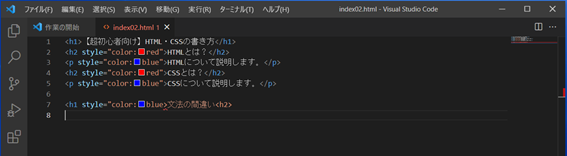
また、タグや文字の色が違うのでもし文法的に間違っていたらわかりやすく表示されます。
下の7行目は【”】ダブルクォーテーションが抜けているので、2行目~5行目までと文字色が違うことがわかります。
HTMLの文法に誤りがあるためです。

これならすぐにどこが間違っているかわかるんだね。
間違いを全部教えてくれるわけじゃないけど、メモ帳で書くよりははるかに効率はあがるかな。次回からはこれを使いながらHTMLとCSSの書き方について勉強していこう。