HTML・CSSの教本を片手に今日も妻が勉強を進めています。
今日はその中でHTML・CSSとは直接は関係ありませんが、ITの勉強を始めた人がつまずいた話を書きます。
IT業界に長くいると当たり前、というかいつの間にか身についた知識にはなりますが、こういったつまずきポイントをまとめておくと後で見返したときに役に立つ…かもしれないです。
文字とか背景の色を決めるときの【#(ハッシュマーク)】で始まる数字と英語の文字ってどういう意味?16進数ですー。って教本に書いてあるんだけどよくわかんない。なんでこの文字で色が決まるの?
16進数は0から9までの数字とAからFまでのアルファベットで値を表現できて、Fの次に位があがるんだよ。
?
普段の生活で使っている数字の数え方はほとんどが10進数で、9の次で位があがるでしょ?16進数は16の次に位があがるんだよ。
???
そこから30分ほど進数について説明をしました。
16進数とは?
ざっくり説明すると、先ほど書いた通り、0から9の数字、AからFのアルファベットで「数値」を表現する方法です。
10進数だと・・・
0 1 2 3 4 5 6 7 8 9 で次の位に桁が上がりますが、
16進数だと・・・
0 1 2 3 4 5 6 7 8 9 A B C D E F で次の位に桁が上がります。
そのため、10進数の「15」を16進数で表現すると「F」になるし、10進数の「20」を16進数で表現すると「14」になるし、10進数の「45」を16進数で表現すると「2D」になります。
いや、ちょっとホントに意味がわからない(怒)
いや、そう言われてもそういう数え方になるんだよ(泣)

2進数とは?
ざっくり説明すると、今度は0と1の2種類の数字を使って数値を表現します。コンピュータは内部で数値を表現する場合、2進数を使っています。
10進数だと・・・
0 1 2 3 4 5 6 7 8 9 で次の位に桁が上がりますが、
2進数だと・・・
0 1 で次の位に桁が上がります。
そのため、10進数の「15」を2進数で表現すると「1111」になるし、10進数の「20」を2進数で表現すると「10100」になるし、10進数の「45」を2進数で表現すると「101101」になります。

2進数・16進数を理解(?)させるためのアプローチ
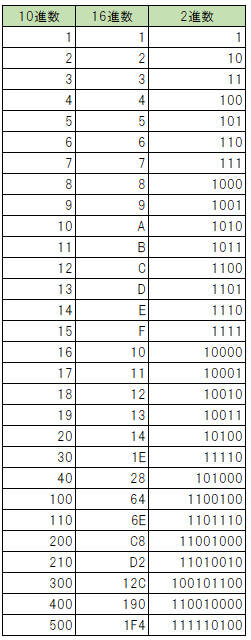
教科書的な説明をしても、おそらくしばらくは伝わらないだろうなと思って、子どものころにやった九九表的にExcelで並べてみました。
いったんは暗記的に20くらいまで感覚で覚えさせようと思いました。

※DEC2HEXとDEC2BINの関数を使ってExcelで作成
あー、なるほどね、なんかわかったかも。
よかった(今はここまでで止めておこう・・・)
カラーコードの意味
【#】に続く数字とアルファベットはこの16進数で表現されています。
一般的には【#】の後ろは6桁ですが、カラーコードは2桁ずつに分けて考えます。
例えば、白色をHTML・CSSで表現するときは【color: rgb(255, 255, 255)】でも表現できますが、カラーコードで表現すると【color: #FFFFFF】となります。
これを2つずつで分解するとFF / FF / FFとなり、rgbの255、255、255とそれぞれ対応しています。
2進数と16進数は理解しておくことなのか。
先ほども書いた通り、コンピュータは内部的に2進数でしか処理できません。
上の対応表だと10進数の100を表現するだけでも7桁になってしまうため、人間が読みやすいように画面上では10進数に変換されています。
また同じように、10進数で桁数が多い場合、桁数を少なく表現するために16進数で表すこともあります。
HTML・CSSではカラーコードで16進数を使いますが、ITの他の領域やプログラミングの勉強を進めるにあたって、2進数、16進数の表記や考え方は理解しておいた方がよいです。
