HTML・CSSの勉強の続き。 超入門編の本を1冊読み、学習用ノートパソコンも購入し、まずは手を動かしながらHTMLとCSSがどのようなものか理解を深めることにしました。
ここまでの話はこちらから。
前回は「Visual Studio Code」をパソコンにインストールして、HTMLを効率的に作れる環境を整えたよね。今日からは「Visual Studio Code」を使ってCSSも含めて勉強していくよ。
あい
その前にCSSって何か覚えてる?
・・・
今回はIT初心者向けにCSSの解説と基本的な書き方を解説します。
CSSとは?何ができるの?
【Cascading Style Sheets カスケーディング・スタイル・シート】の略称です。
ざっくり説明すると、Webページのスタイルを指定するものです。
HTMLで書かれたページをWebブラウザなどにどうやって表示するかを決めるためのプログラミング言語です。
例えば、CSSでは文字の色、背景、文字や要素の間隔などデザインを指定することができます。
あれ?でも前回、HTMLで文字の色とか変えてなかったっけ?
そうだね、じゃあなんでCSSを使った方がいいのか説明するね。
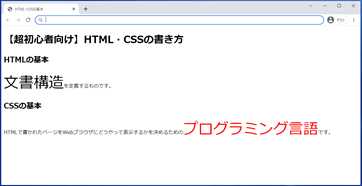
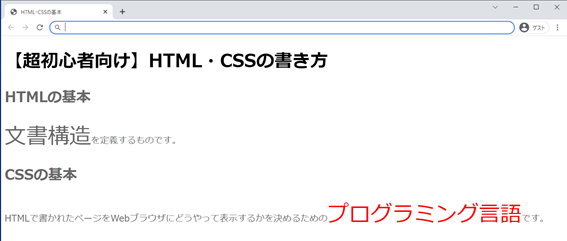
HTMLでも見出し、本文以外でもこのように文字の大きさや色を変えることができます。

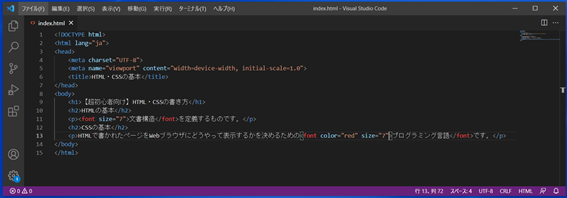
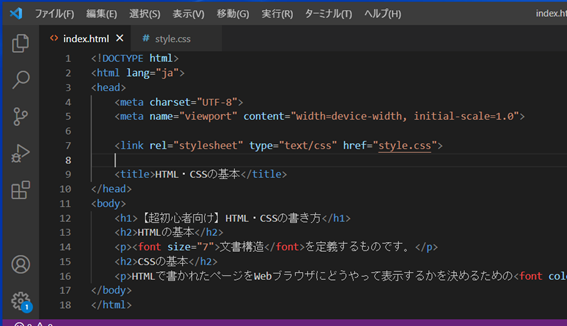
HTMLファイルをVisual Studio Codeで開くとこんな感じです。

(最新のHTMLのバージョンは「5」となっており、その中で「font」タグは廃止(非推奨)となっています。)
上記のようなWebページは文字数も少なく、デザインの種類も少なくしています。
これくらいの文字のデザインであれば何か変更したいときに簡単に変えることができますが、より複雑な要素のデザインとなるとメンテナンスも大変です。
そもそもHTMLは文書構造を定義することが役割ですので、複雑なデザインの指定はCSSを用意した方がよいです。
HTMLはWebページの要素とか構造を指定するもので、CSSはデザインを指定するものなんだね。
そうだね、そんな感じで覚えておけば大丈夫。
CSSファイルの作成方法
それでは次はCSSを作成してデザインを指定します。
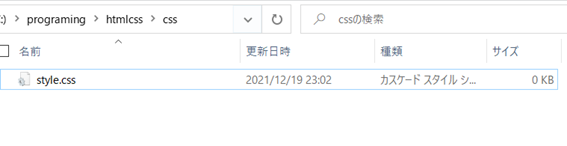
ますはパソコンの中の任意のフォルダにCSSファイルを作成します。

HTMLファイルからCSSファイルを呼び出すためにHTMLファイル内の<head>~</head>内に<link>要素を記述して、使いたいCSSファイルを指定します。

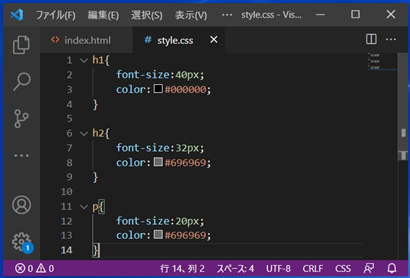
CSSをこのように記述します。

HTMLファイルをブラウザで開くとこのようになります。

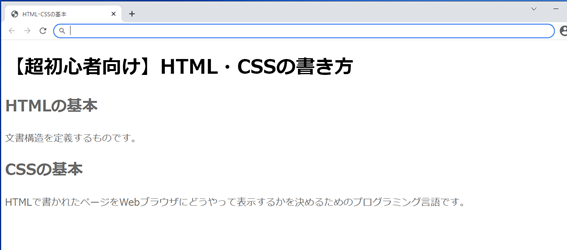
「h1」タグ、「h2」タグ、「p」タグがCSSで指定された文字色、サイズになりました。
「文書構造」と「プログラミング言語」はまだHTMLファイルの「font」で指定されているので一旦削除して再度Webブラウザで開きます。

CSSファイルの基本的な要素
CSSには3つの要素があります。「セレクタ」「プロパティ」「値」の3つです。
簡単に言うと「どの要素の何をどうするか」ということを指定します。
h1{
font-size:40px;
color:#000000;
}
上記だと、
セレクタ:h1
プロパティ:font-size(文字の大きさ)、color(文字の色)
値:40px、#000000
となります。
「h1」タグに対して、文字の大きさを40px、文字の色を黒(#000000)と指定しています。
CSSで要素のデザインを切り出すことでHTMLをすっきりさせたりするんだね。
プロパティの種類はたくさんあるから次はそのあたりを教えていくね。