超入門編の本を1冊読み、学習用ノートパソコンも購入し、まずは手を動かしながらHTMLとCSSがどのようなものか理解を深めることにしました。
さっそくHTMLを作ってみようと思うんだけど、その前にHTMLって何か覚えてる?
えっと…、はいぱーなんちゃらかんちゃらで…
…何をしてくれる言語なんだっけ?
えっと…、ホームページを作ってくれる言語…かな?
…おさらい含めて始めますね。
HTMLとは(おさらい)
【HyperText Markup Language】(ハイパーテキスト マークアップ ランゲージ)。
ITの用語は分割して英単語そのものの意味を調べたりするとイメージしやすかったりします。
ハイパーテキスト:
とりあえず「すごい文書」、複数のテキスト(画像や音声・動画も含みます)を相互に関連付けて結びつける仕組み。
マークアップランゲージ:
対象のテキストをタグ(指示)で囲んで、文字の形や大きさなどを指定するためのコンピュータ言語。
「マークアップ」という言葉はビジネスで使う場面では原価に上乗せした金額、利幅(=マージンとか)。
どちらにしても「もとあったものに付与(修飾)する」という意味。
HTMLファイルの作り方
次にHTMLファイルの作り方について紹介します。
HTMLファイルを作るためには以下の道具が必要です。
・パソコン(OSはWindows10)
・Webブラウザ(Chromeを使用)
・テキストエディタ(まずはメモ帳)
「テキストエディタ」って何?
テキストエディタというのは文書を編集するためのソフトウェアのことで、WindowsのOSには標準で「メモ帳」が入ってるからそれを今回は使おうか。
「メモ帳」でHTMLが作れるんだ。
もっと便利なテキストエディタも無料で手に入るけど、それはまた今度教えるわ。
以下の手順でHTMLファイルをデスクトップに作ってみます。
- デスクトップ上で右クリック
- 【新規作成】をクリック
- 【テキストドキュメント】をクリック
- 『新しいテキスト ドキュメント.txt』を作成
- 『新しいテキスト ドキュメント.txt』を『index.html』に名前を変更
- 「拡張子を変更すると、ファイルが使えなくなる可能性があります。変更しますか?」の表示がでるので『はい』をクリック
HTMLファイルが出来上がりました。
Webブラウザは標準でChromeにしています。
Google Chromeには標準で搭載されている開発者用の検証ツールである「デベロッパーツール」があるため、今回の学習では基本的にChromeを使っていきます。

作成した『index.html』をダブルクリックしてみましょう。

Webブラウザが起動されていても何も書いていないので何も表示されません。
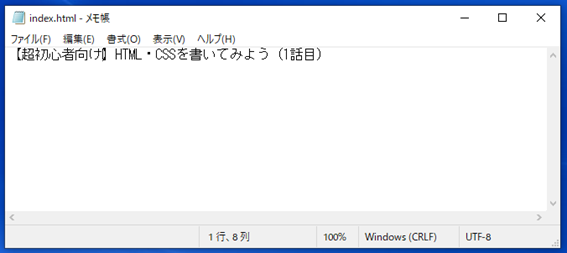
『index.html』を右クリックして「プログラムから開く」を選択してメモ帳で開いてみましょう。

「【超初心者向け】HTML・CSSを書いてみよう(1話目)」と入力して上書き保存します。

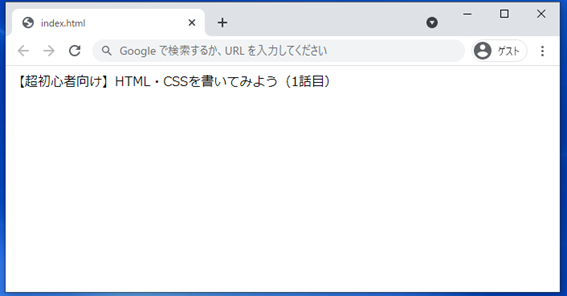
もう一度、『index.html』をダブルクリックしてみると、メモ帳で入力した文字がWebブラウザで表示されます。

HTMLの書き方
ここまでで、HTMLファイルを作って、テキストをWebブラウザに表示することはできました。
しかし、まだ『ハイパーテキスト』を何も『マークアップ』していないので、『index.html』を編集してみましょう。

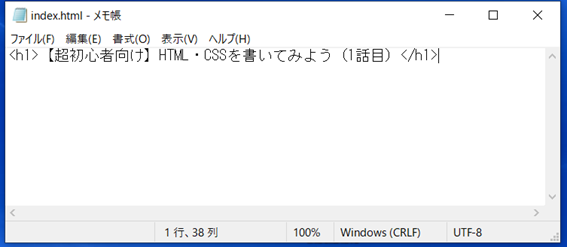
文章の前に【<h1>】、文末に【</h1>】と入力して保存して閉じます。
この【<h1>】と【</h1>】が「タグ」です。
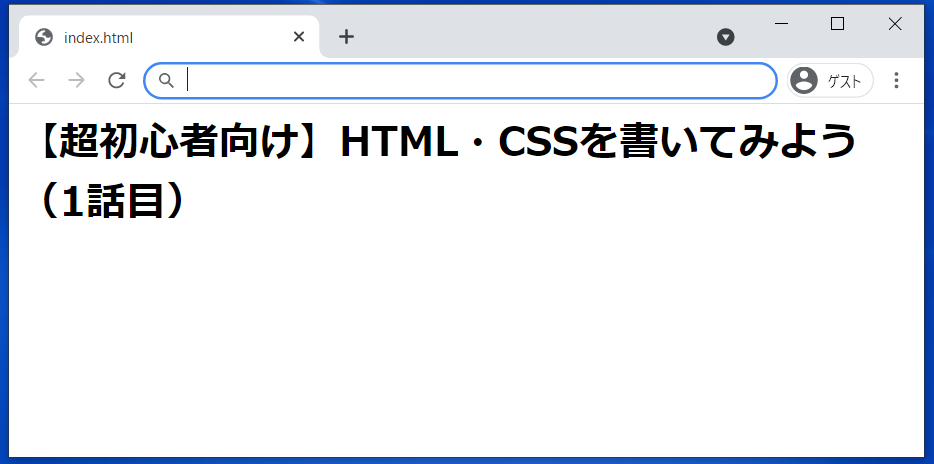
そしてまたブラウザで開いてみます。

はい、文字が大きくなって「見出し」っぽくなりました。
タグで囲んだテキストを修飾することができました。
【h1】で文章を囲むと文字が大きくなるってこと?Webサイトを作るときはこういう【<>】を文章全部に自分で書いていくの?
そのあたりも含めて次はHTMLの仕組みも含めて説明しながら色々書いていきましょうか。