JavaScriptを学習し始めて、案の定思考停止した妻。
今回はDOM(どむ)・API(えーぴーあい)について説明をします。
ここまでの話はこちらから。
DOM(どむ)とは?
DOM(Document Object Model)はHTMLなどの文書を、JavaScriptをはじめとしたプログラミング言語で操作するための仕組みです。
DOMはほとんどのブラウザに組み込まれています。
また、そもそもHTMLなどの文書はあくまでも文書なので、JavaScriptなどのプログラミング言語が直接HTMLを操作することはできません。
DOMの仕組みがブラウザに組み込まれているため、あたかもJavaScriptを使って直接HTMLを操作しているように見える、ということです。
DOMの役割はざっくり以下の2つです。
・HTMLをツリー構造として管理する
・プログラミング言語によってHTMLなどの文書の操作を管理する
まず1つ目。
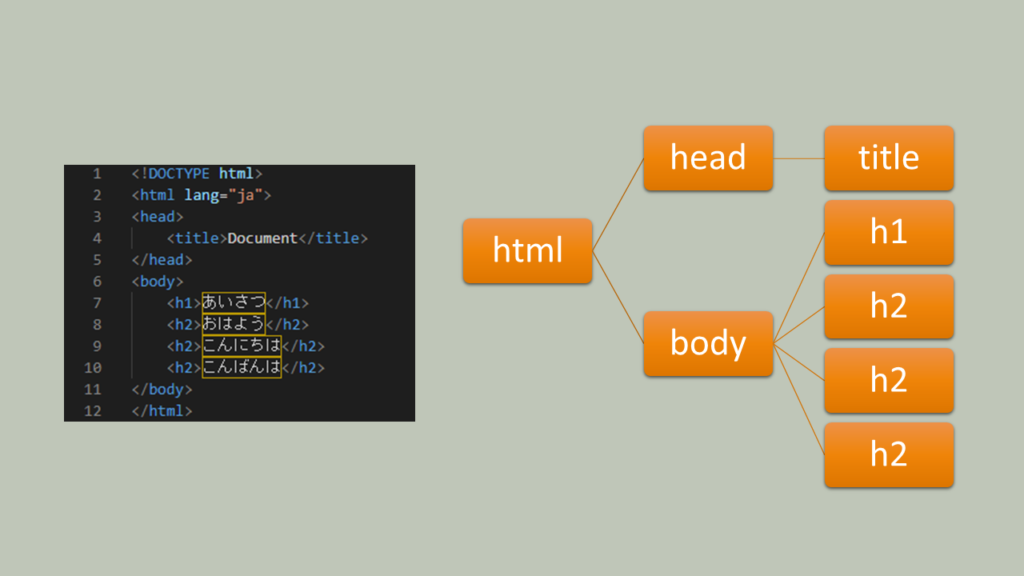
HTMLをツリー構造として管理する。
DOMは文書(ここではHTML)をツリー(階層)構造で管理しています。
※正確には「管理」ではありませんが、今回の説明ではこの言葉で統一しています。

ツリー構造で管理していることによって、Webブラウザで表示する際に意図した構成で表示することができます。
2つ目。
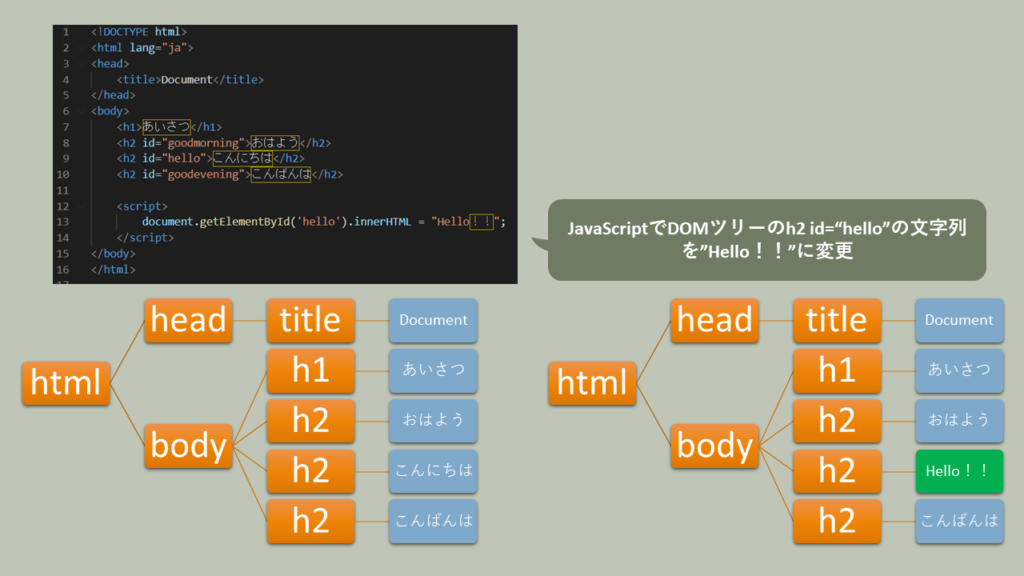
JavaScriptなどのプログラミング言語によってHTMLの内容を更新することができる。

上記のとおり、最初は< h2 id=“hello”>の文字列はHTMLでは「こんにちは」となっていますが、JavaScriptによって「Hello!!」と変更されています。
このHTMLファイルをブラウザで開くとすでに「Hello!!」が表示されていると思いますが、実際はHTMLを最初に読み込んだ時点でのDOMツリーでは「こんにちは」となっており、JavaScriptが実行された時点で「Hello!!」に書き換わっています。
順番としては以下のような流れでブラウザに表示されているとイメージしてください。
- HTMLファイルをWebブラウザで実行する
- Webブラウザ内のDOMがHTMLファイルを読み込み、DOMツリーを作る
- DOMツリーの内容を判断してWebブラウザに描画(表示)する
- JavaScriptがDOMで管理されている文字列を変更する
- DOMツリーの内容を判断してWebブラウザに再描画(再表示)する
API(えーぴーあい)とは?
API(Application Programming Interfaces) は、複雑な機能を開発者(プログラマー)がより簡単に作成できるように提供される構造です。
本来なら大量のコードを書かなければならないような処理もAPIとして用意されていれば、プログラマーは一行でほしい結果が得られる、というイメージです。
人間の行動に例えると、実現したいことが「カルボナーラを食べる」ことだとします。
まず、カルボナーラを食べるにはどのような方法があるでしょうか。
手間をかけないという意味でお手軽な順番に挙げていくと、
・デリバリーサービスで注文する
・お店に行って注文する
・コンビニエンスストア、スーパーマーケットで冷凍食品を買ってレンジで調理する
・コンビニエンスストア、スーパーマーケットでパスタ、ベーコン、卵、生クリーム、粉チーズ…などの材料を買いそろえて自宅で調理する
・小麦を育てて収穫して製粉して水を混ぜて成形する(パスタを作る)…以下省略。
があると思います。
※味の優劣は無視しています。

(1)の場合は「デリバリーサービスで注文する」という行動を実行するだけで「カルボナーラを食べる」という結果を得ることができます。
(2)は外出して「お店に行く」「レストランで注文する」という行動が必要になります。

(3)と(4)については外出すること、自分で何かしら調理をするという行動が加わります。

(5)の場合は、「カルボナーラを食べる」ために自分で一から材料を育てて収穫して成形・加工して調理にうつります。
これをプログラミング・APIに置き換えると、
「デリバリーサービスで注文する」や「レストランで注文する」ことなどがAPIの仕組みを使うというイメージになります。
(5)のように「自分で材料から何から全て作る」ことが自分で必要な処理をプログラミングで開発する、というイメージです。
もちろん世界で一つだけの特別な結果(カルボナーラ)が欲しい場合は自分で作っていく必要があります。
しかし、ある程度の要求(空腹)を満たすだけのカルボナーラが欲しい場合はすでに用意されている仕組みを使えば簡単に実現できる、ということです。
また、APIも多くの種類がありますので、(4)のようにすでに用意されているAPI(加工されたパスタ、ベーコン、卵、生クリーム)を使ってカスタマイズして作ることもできます。
話を戻してdocumentもAPIの1つでJavaScriptがHTMLの文書を変更するなどを始めとした多くのメソッド(writeなど)を提供しています。
自分では作るのが面倒な処理をあらかじめ誰かが用意していて、それをJavaScriptから呼び出しているってこと?
最初はそういうイメージで大丈夫
じゃあ今日の夕飯はAPI使って処理することにします
